In today’s episode, we show you how to create a before and after image in Photoshop. After that, we show you how to animate it as an animated gif. Then to top it all off, we show you how to upload your .gif to Instagram.
GETTING STARTED
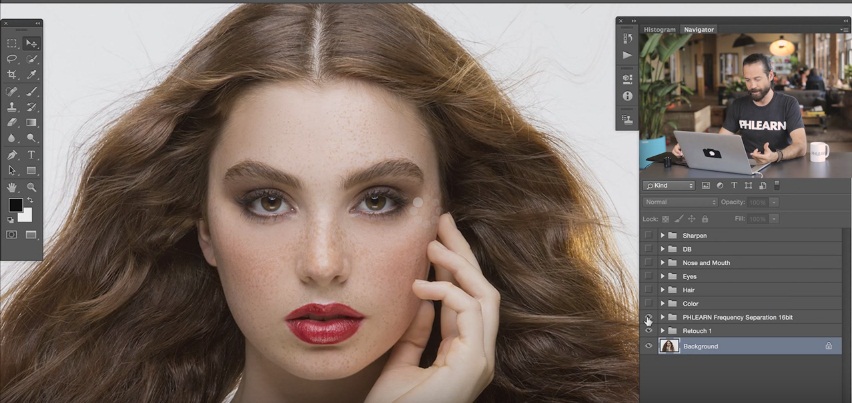
We start off with a normal .psd file. We strip all of the adjustments off of the image until we are down to the original. After that, we create a new layer within Photoshop. On that new layer we go to Image — Apply Image. From there you want to make sure your settings reflect the settings you see in the video. Once you hit OK, you will get a copy of everything you see, on a new layer. Now you have a before & after. Next is adding the animation!
ADDING ANIMATION
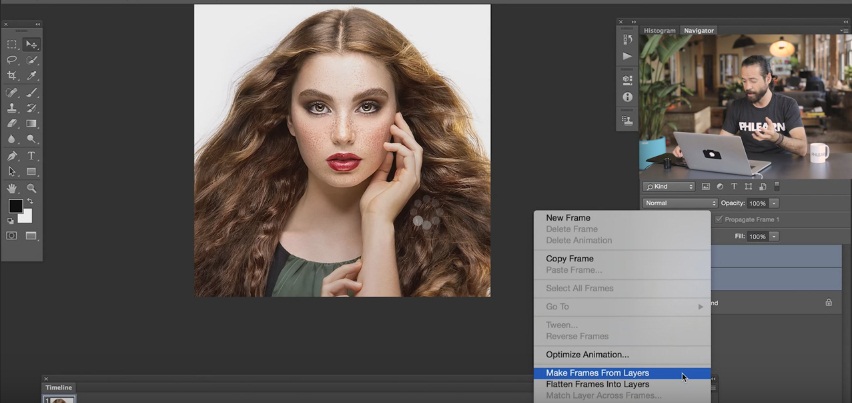
Since our final destination in this case is Instagram, we need to create a format that we know will work well for the application. After we have our desired dimensions, we have 3 layers to work with. A background layer, an original layer of our image with no changes, and the final image with the changes we’ve made in photoshop. Turning these layers on and off will help identify which is our before and after. Now it’s time to animate our image. We use the video timeline to create a frame animation. Frame animation just allows us to create individual frames. Now we click — Make frames from layers. Now we have 2 frames in our animation, the before frame and the after frame. We set the duration to 2 seconds, meaning every 2 seconds the frame will switch from before to after.
EXPORT SETTINGS
Now that we have our frames loaded into our animation, it’s time to make sure our export settings are perfect. We changed the duration of the timeline to forever. So now the image we see will constantly shift from the before to after.
UPLOADING TO INSTAGRAM
Next we show you how to email the file to yourself and upload the image to Instagram. From there you can choose any filters or other options that Instagram offers.